Door Seth Herr
2014-02-02T18:40:37-0600
Topics: Tech
Topics: Tech
Heritage is a manufacturer that makes bicycles which are fashionable, functional, and comfortable — and now every bike they make is automatically registered with the Bike Index as soon as it's sold.
Heritage is the perfect manufacturer to have as the Bike Index's first partner. They make their bikes here in Chicago and their store is also a cozy coffee shop.
The API version described in this post is deprecated, and our current API is better in every way. Check out our current API documenation at bikeindex.org/documentation.
 The primary goal of the Bike Index is to provide registration that just works — that you don't have to worry about, or even think about if you don't want to.
Registering bikes the moment they're sold is fantastic and hassle-free, since all the information required is already on the vendor's computer. While there are millions of existing bikes that need to be registered, we can easily automate the process so every new bike is registered accurately from here on out (this doesn't mean we don't want your current bike on the Index).
Below is a description of how we use [Google Apps Script](https://developers.google.com/apps-script/) to make an HTTPS request to add the new bike to the Index through our API. If that doesn't seem interesting or makes no sense:
**TL;DR** *technology is awesome, we're making bike registration really, really easy!*
---
Heritage uses a Google Form to record every custom bike they build. The Google Form puts the entries into a spreadsheet that looks something like this:
The primary goal of the Bike Index is to provide registration that just works — that you don't have to worry about, or even think about if you don't want to.
Registering bikes the moment they're sold is fantastic and hassle-free, since all the information required is already on the vendor's computer. While there are millions of existing bikes that need to be registered, we can easily automate the process so every new bike is registered accurately from here on out (this doesn't mean we don't want your current bike on the Index).
Below is a description of how we use [Google Apps Script](https://developers.google.com/apps-script/) to make an HTTPS request to add the new bike to the Index through our API. If that doesn't seem interesting or makes no sense:
**TL;DR** *technology is awesome, we're making bike registration really, really easy!*
---
Heritage uses a Google Form to record every custom bike they build. The Google Form puts the entries into a spreadsheet that looks something like this:
| Timestamp | Name | Ticket # | Bicycle Type | Size | Gears | Crank | Brakes | Saddle Type | What Type of Chain Guard? | Fenders? | Frame Color | Fork Color | Fender Color | Chain Guard Color | Handle Bar Type | Grips | Front Rack? | Back Rack? | Notes? Etc... | Back Rack | Tire Color | Coaster Brake or Freewheel | Custom Wheel Build? | |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| 2/1/2014 9:34:00 | Awesomenew Heritageowner | 999999 | info@heritagebicycles.com | Goblin | Medium | 2-Speed Kick Back | FSA Giomondi CHROME | CB rear, Drum front | Orgin8 plush - Black | Basic VO | None | Black | Black | N/A | White | VO Left Banke | Sunlite Rubber | N/A | Wald Woody | Thermalite Pedals Schwalbe Road Cruiser - gum/blk | CHROME/Wood | Blk/Gum | Coaster Brake | Yes |
The Bike Index has an open API that makes it possible to take the information submitted into the Google form and automatically register the bike on the Bike Index.
Google Apps script provides a URL fetch service called UrlFetchApp. Since we have a RESTfull API, we can post the bike to our API endpoint and pass the parameters in.
Gotcha #1: Google Apps UrlFetchApp doesn't allow nested objects, so you have to serialize the objects and then parse them on your own server.
function onFormSubmit(e) {
try {
var bike = {
"owner_email": e.namedValues['Email'].toString(),
"frame_model": e.namedValues['Bicycle Type'].toString(),
"frame_size": e.namedValues['Size'].toString(),
"frame_size_unit": "ordinal",
"color": e.namedValues['Frame Color'].toString(),
"description": e.namedValues['Notes? Etc...'].toString(),
"rear_wheel_bsd": "622",
"rear_tire_narrow": true,
"serial_number": "absent",
"manufacturer": "Heritage"
};
var components = [
{
"component_type": "crankset",
"description": e.namedValues['Crank'].toString(),
},
{
"component_type": "seat",
"description": e.namedValues['Saddle Type'].toString(),
},
{
"component_type": "handlebars",
"description": e.namedValues['Handle Bar Type'].toString(),
},
];
var data = {
"organization_slug": "heritage",
"access_token": "HERITAGE'S ACCESS TOKEN",
"bike": JSON.stringify(bike),
"components": JSON.stringify(components),
};
var options = {
"method" : "post",
"payload" : data
}
var result = UrlFetchApp.fetch("https://bikeindex.org/api/v1/bikes", options);
}
catch (e) {
MailApp.sendEmail("contact@Bike Index.org", "Heritage loader error report", e.message);
}
}
This is added to the Google Docs Spreadsheet that receives the form results by going to Script Manager (in the Tools menu of the spreadsheet) and creating a new script.

Gotcha #2: The script will not work if you create a script from the Google Form. You have to go to the Script manager from the Google Spreadsheet that receives the form's responses.
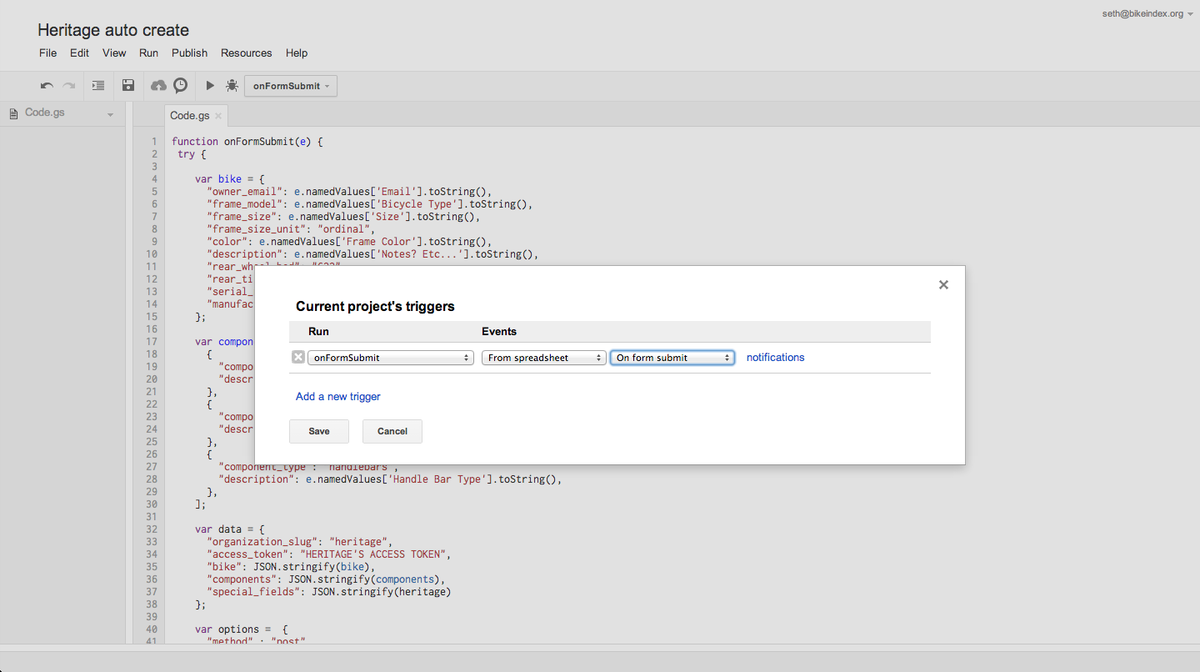
To get this to trigger on form submit, go to Current Project's Triggers under the Resources menu in Google's Script editor and set events to From Spreadsheet, On Form Submit. This trigger needs to be removed and re-added every time the script is edited.

And voila! Google Apps now posts to our API every time a bike is submitted through the form and the bike is registered automatically with no extra steps. The new bike owner is sent an email, on the top of which we add Heritage's logo and an intro, and they can log in and edit their bike.

Registering every new Heritage is incredibly exciting, both because we really like their company and because it prepares us for future integrations.
Want to read more? Check out our API Documentation.